PHP, Capturar pantalla de un sitio web
Como realizar capturas de pantalla tipo screenshot de cualquier sitio web.

Introducción a captura de páginas
En este tutorial veremos como podemos usar PHP junto a la biblioteca phpzpk estable para realizar capturas de pantalla de un sitio web.
Instalando libreria para captura de screenshots
La biblioteca phpzpk incorpora todas las API de zpksystems, incluida HTMLToImage, que es la que nos ocupa y que nos permitirá realizar capturas de pantalla de código HTML enviado por nosotros, o bien de una URL externa.
La instalación es simple y no tiene dependencias extra.
Aún que podríamos usar la API via requests JSON desde PHP usando CURL, usar el SDK tiene algunas ventajas, por ejemplo que nos ahorraremos el trafico de red cuando un error en nuestro código de captura pueda ser detectado a nivel local.
Obteniendo una API Key
Nos dirigiremos a la pagina web de zpk.systems y nos registraremos como nuevo usuario, no requiere tarjeta y te añadiran crédito gratuito para empezar a desarrollar, en el momento de escribir este artículo el crédito gratuito es de 2 euros, el crédito no caduca y te permitirá realizar unas MIL capturas.
Recuerda que si te registraste con email, ese crédito gratuito no se añade hasta que el correo está validado.
Conseguir API KEYCrear una aplicación de captura
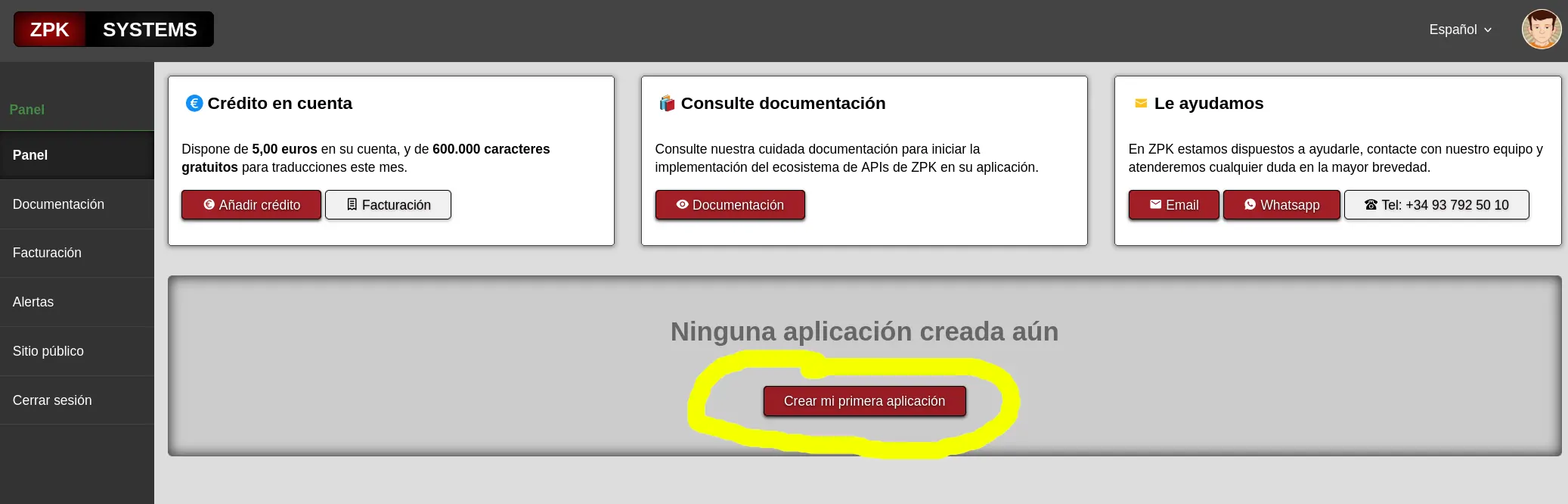
El siguiente paso es crear una aplicación, haremos click en nueva aplicación desde nuestro panel.

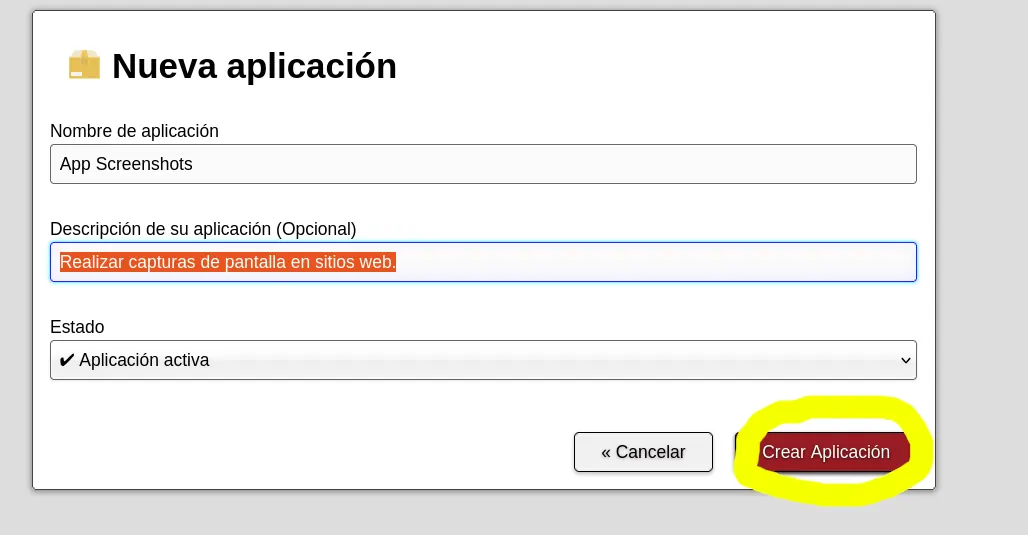
Le pondremos un nombre descriptivo, como por ejemplo Captura De Pagina, y nos aseguramos que el combo está en aplicacion activa.

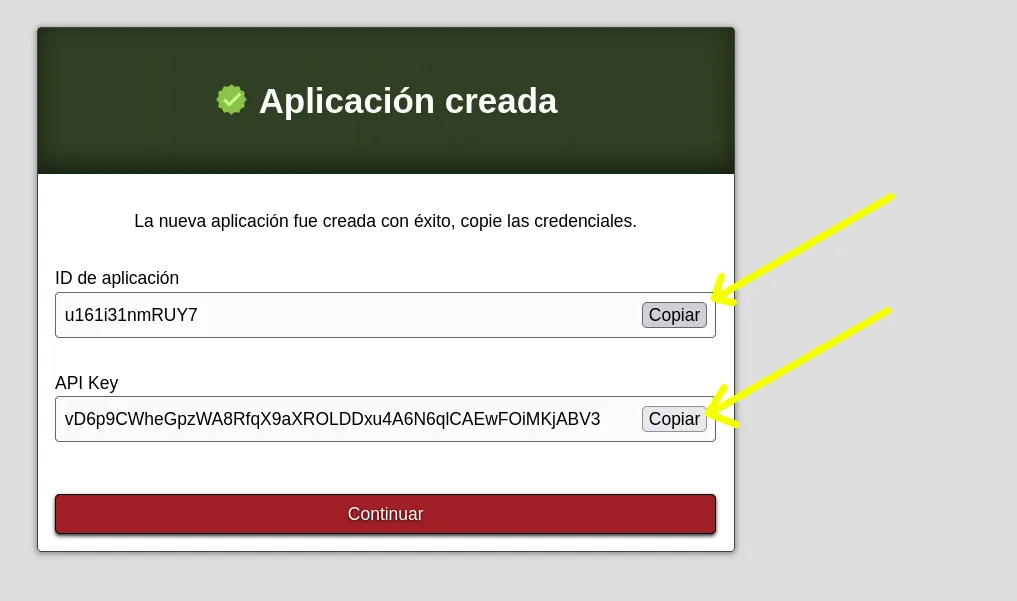
Se nos mostrará una ventana de confirmación con el identificador de nuestra aplicación de captura, y con una clave API KEY, copiamos ambas para tenerlas a mano ya que nos harán falta en nuestro código PHP.

Código de captura básica
Como ejemplo vamos a hacer una captura de este mismo artículo que estamos leyendo.
En primer lugar instanciamos la aplicación que estamos usando, pasandole nuestro identificador de aplicación y la API Key.
use zpksystems\phpzpk\zpkApplication;
use zpksystems\phpzpk\zpkHtmlToImageCapturer;
$app = new zpkApplication("APP_ID","API_KEY");
Ahora inicializamos una captura de página, especificando la dirección de la página web que queremos capturar, además indicaremos que queremos la captura a una resolución alta tipo desktop. Podríamos bajar la resolución para que una pagina responsiva nos retorne un screenshot con la versión mobil si es lo que queremos.
En este ejemplo solicitaremos una captura a una conservadora resolución de 1280x1024.
$url = 'https://zpk.systems/';
$capturador = new zpkHtmlToImageCapturer($app,$url);
$capturador->setResolution(1280,1024);La biblioteca HtmlToImage está preparada para capturar elementos del DOM específicos (uno o más) como nosotros queremos una captura de la pagina entera, simplemente indicaremos como selector de captura el elemento del DOM HTML, es decir, todo el documento.
Esa funcionalidad de captura de elementos del DOM es útil cuando queremos renderizar HTML a imagen, por ejemplo para crear nuestros propios componentes para previews de articulos para redes sociales. Si te insteresa este tema, aquí hay un articulo hablando sobre la renderización de componentes html.
$el = $capturador->addElement('html');Finalmente llamamos al metodo capture, que solicitará al servidor renderizar nuestra página y capturar ese elemento.
$capturador->capture();Importante destacar que podemos capturar hasta cinco elementos sin que aumente el coste de la solicitud API.
Como podemos ver en la salida de nuestro script, la API nos retornará una lista de los elementos así como un boleando indicando si se pudo capturar correctamente.
Si success nos indica true, significa que la página web pudo ser capturada, y por lo tanto dispondremos de una url de descarga de la imagen.
Podemos descargar directamente esa imagen mediante el metodo download del elemento de captura html que hemos instanciado.
// Validamos que el elemento fué capturado
if( $el->isGenerated() ){
// Guardamos en un archivo
$el->download('/tmp/captura.png');
// O bien obtenemos el contenido directamente
// Para por ejemplo guardarlo en una base de datos.
$contenido = $el->download();
}else{
echo "Ocurrio un error al capturar el elemento\n";
}
Script de captura completo
El script de demostración esta disponible en github (website_screenshot_demo), por si quieres realizar un test, solo deberas modificar la APPLICATION_ID y la API key.
use zpksystems\phpzpk\zpkApplication;
use zpksystems\phpzpk\zpkHtmlToImageCapturer;
// Aplicación
$app = new zpkApplication("APP_ID","API_KEY");
$url = "https://zpk.systems/en/docs/api/all-apis";
// Inicializamos un capturador con nuesta app y
// establecemos la resolución (opcional)
$capturador = new zpkHtmlToImageCapturer($app,$url);
$capturador->setResolution(1280,1024);
$el = $capturador->addElement('html');
// Disparamos la captura del elemento HTML
echo "Realizando captura screenshot de $url... \n";
$response = $capturador->capture();
// Para ver la información retornada
print_r($response);
// Si se pudo capturar el elemento, mostramos URL de descarga,
// y descargamos en el archivo ejemplo.png
if( $el->isGenerated() ){
echo "URL de la captura: ".$el->getDownloadUrl();
$el->download('captura.png')
}else{
echo "No se pudo capturar el elemento.\n";
}
Otras aplicaciones
Además de para realizar screenshots y capturas de pantalla de páginas web, este tipo de APIs tienen otras aplicaciones, y se usan por ejemplo para renderizar componentes como cabeceras de publicaciones en blogs, imagenes autogeneradas para redes sociales, o elementos para imprimir como tarjetas de visita o tripticos generados en HTML y CSS